reactnative命令,react native
作者:admin 发布时间:2024-05-04 14:22 分类:资讯 浏览:7
本篇文章给大家谈谈reactnative命令,以及react native对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
- 1、如何解决ReactNative中使用Linking调用iOS系统电话功能出现错误_百度...
- 2、React-Native打包IOS安装在iPhone上
- 3、RN笔记:RN开发环境+项目依赖
- 4、React-Native-IOS使用高德地图
- 5、reactnative怎么跑在鸿蒙系统上
如何解决ReactNative中使用Linking调用iOS系统电话功能出现错误_百度...
1、如果你的手机是有锁版,请勿随意升级,请使用断基带或拔线法来保住基带。
2、首先使用react native编写一个简单的应用,在碰到问题的时候,肯定需要对代码进行调试。目前react native支持在Chrome浏览器内进行调试。需要选择Scheme-Run的选项为Debug,否则模拟器中不会出现调试选项。
3、建议你catch一下,不然崩溃就不好了,Linking.openURL(tel:+TelephoneNumber).catch(e=console.war(e)是模拟器的缘故,到真机上测试全部的OK。
4、解决方法如下:运行watchmanwatch-del-all和npmcachecleanforce来清理缓存。删除node_modules和package-lock.json;删除node_modules文件夹和package-lock.json文件,然后重新安装依赖项。
5、另外,在iOS上,有时候会出现,关闭前一个modalView,紧接着再打开另一个ModalView的时候,第二个打开的ModalView并未显示,没有错误信息,但是画面卡住了。这个时候,用Xcode去执行,就会看到警告信息。
6、React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android原生应用。在 JavaScript 中用 React 抽象操作系统原生的 UI 组件,代替 DOM 元素来渲染等。
React-Native打包IOS安装在iPhone上
你也可以将应用程序本身的所有 JavaScript 代码打包。这样你可以在开发服务器没有运行时测试它,并把应用程序提交到到 AppStore。
接下来安装 npm npm install -g react-native-cli nmp 是 node的一个三方管理工具,相当于 Ruby中的RubyGems,iOS中的 CocoaPods,Java中的 Gradle/Maven,基本上,它使您能够轻松下载和管理你的项目需要的任何依赖库。
接下来跟着我一步步的完成Android依赖的安装吧。

在ios上,可以按照说明文档进行配置,也就是手动链接。
运行watchmanwatch-del-all和npmcachecleanforce来清理缓存。删除node_modules和package-lock.json;删除node_modules文件夹和package-lock.json文件,然后重新安装依赖项。确保使用的是最新版本的ReactNative。
RN笔记:RN开发环境+项目依赖
近期因项目中严重使用依赖地图,故而做了Fluterr使用原生IOS高德地图调研。因为我本身是一名android开发人员,初学IOS并记录下来。PlatformView是 flutter 官方提供的一个可以嵌入 Android 和 iOS 平台原生 view 的小部件。
功能不同。RN是简称,全称是ReactNative,RN是Facebook于2015年4月开源的跨平台移动应用开发框架,rn页面和h5页面的区别在于功能不同,RN是使用Native组件来渲染的,而H5是依赖WebView。
模块5:大型BS、云计算、项目开发(比如淘宝,京东)–面向对象、设计模式、大型项目分层架构思想(比如MVC,MVVM)、js框架、web前端架构、js组件;学习方法、薪资目标。
机器人笔记(Robotics;Notes,简称R;N)是5pb.会社与Nitro+合作制作的一款角色扮演游戏,是幻想科学ADV系列第三弹(前作是《Chaos;head》和《命运石之门》),于2012年6月28日在日本发售,2014年7月18日在中国发售。
第八阶段:HTML5原生移动应用开发 Cordova:WebApp/NativeApp/HybirdApp简介、Cordova简介、与PhoneGap之间的关系、开发环境搭建、Cordova实战(创建项目,配置,编译,调试,部署发布)。
我们将不必再依赖图片或者Javascript 去完成圆角、多背景、用户自定义字体、3D动画、渐变、盒阴影、文字阴影、透明度等提高Web设计质量的特色应用。
React-Native-IOS使用高德地图
高德地图 都支持 react native,react native的汉语意思是支持(反映)本地。
近期因项目中严重使用依赖地图,故而做了Fluterr使用原生IOS高德地图调研。因为我本身是一名android开发人员,初学IOS并记录下来。PlatformView是 flutter 官方提供的一个可以嵌入 Android 和 iOS 平台原生 view 的小部件。
在iOS开发中,经常会使用到定位和地图,Apple自带的定位和地图应付一般的场景绰绰有余,但是也缺少一些功能,如POI搜索、不够接地气等。因此作者选择了高德地图,这篇文正主要介绍 定位功能 的集成。
首先需要进入高德地图,然后点击账号头像,显示如下图所示。2,然后进入个人资料页面,点击设置按钮,如下图所示。3,接下来在设置界面点击导航设置,如下图所示。
reactnative怎么跑在鸿蒙系统上
react-native start --port 18081 这样Launch起来的包管理服务就在端口18081上了,在Chrome上敲localhost:18081神奇的显示了ReactNative的相关界面,说明正常了。
现在我们可以运行 react-native run-android 来在设备上安装并启动我们的应用了 这 句命令执行后,实际上就是在本地起一个node server,并且将你的android project编译打包,再上传到你的手机上。
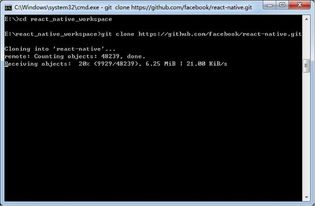
首先需要找到开源项目 ,比如下面这个.地址: https://github.com/Bob1993/react-native-gank 进入github, clone到本地或者直接download到本地。
它采用了全新的分布式架构,可以轻松运行在不同设备中,并实现设备之间的无缝连接与互通。此外,鸿蒙系统还支持多种开发语言和框架,例如Java、C++、JS、Kotlin、React Native等,方便开发者快速构建自己的应用程序。
跨硬件的开发平台为开发者停工了一致性体验,其中还支持了Web应用,快应用以及Android,HarmonyOS等应用开发,平板,智慧电视,智能手表以及车载系统等设备调用。HMSCore还支持丰富的第三方开发框架如ReactNative,Cordova等。
插入,更新,增加消息到 MessageList , 你需要使用 AuroraIMUIModule (Native Module) 来发送事件到 Native。
关于reactnative命令和react native的介绍到此就结束了,不知道你从中找到你需要的信息了吗 ?如果你还想了解更多这方面的信息,记得收藏关注本站。
本文章内容与图片均来自网络收集,如有侵权联系删除。
相关推荐
- 资讯排行
- 标签列表
- 友情链接


